BFC
就是一种web页面中盒模型布局的css渲染模式,
BFC相当于一个盒子,是一个独立的容器,其内部元素与外部元素互不干扰。
BFC的特点
- BFC中的内容是一个独立的区域,不影响外部
- 计算BFC的高度时要算上浮动元素
- 同一个BFC中的元素可能会发生高度坍塌
- 浮动盒子与BFC相互不影响,不会叠加到BFC上
-
计算BFC的高度时要算上浮动元素,使得BFC内部的浮动元素不会到处乱跑(float溢出父元素的情况)
-
没有bfc时,float元素会脱离文档流,乱跑

-
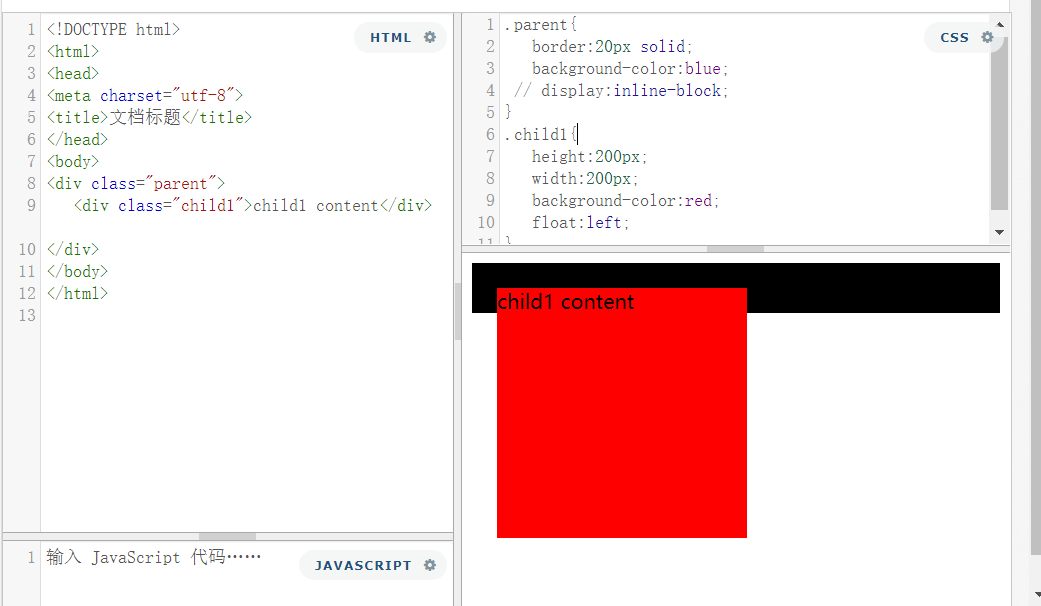
在外部用display:inline-block添加BFC

-
-
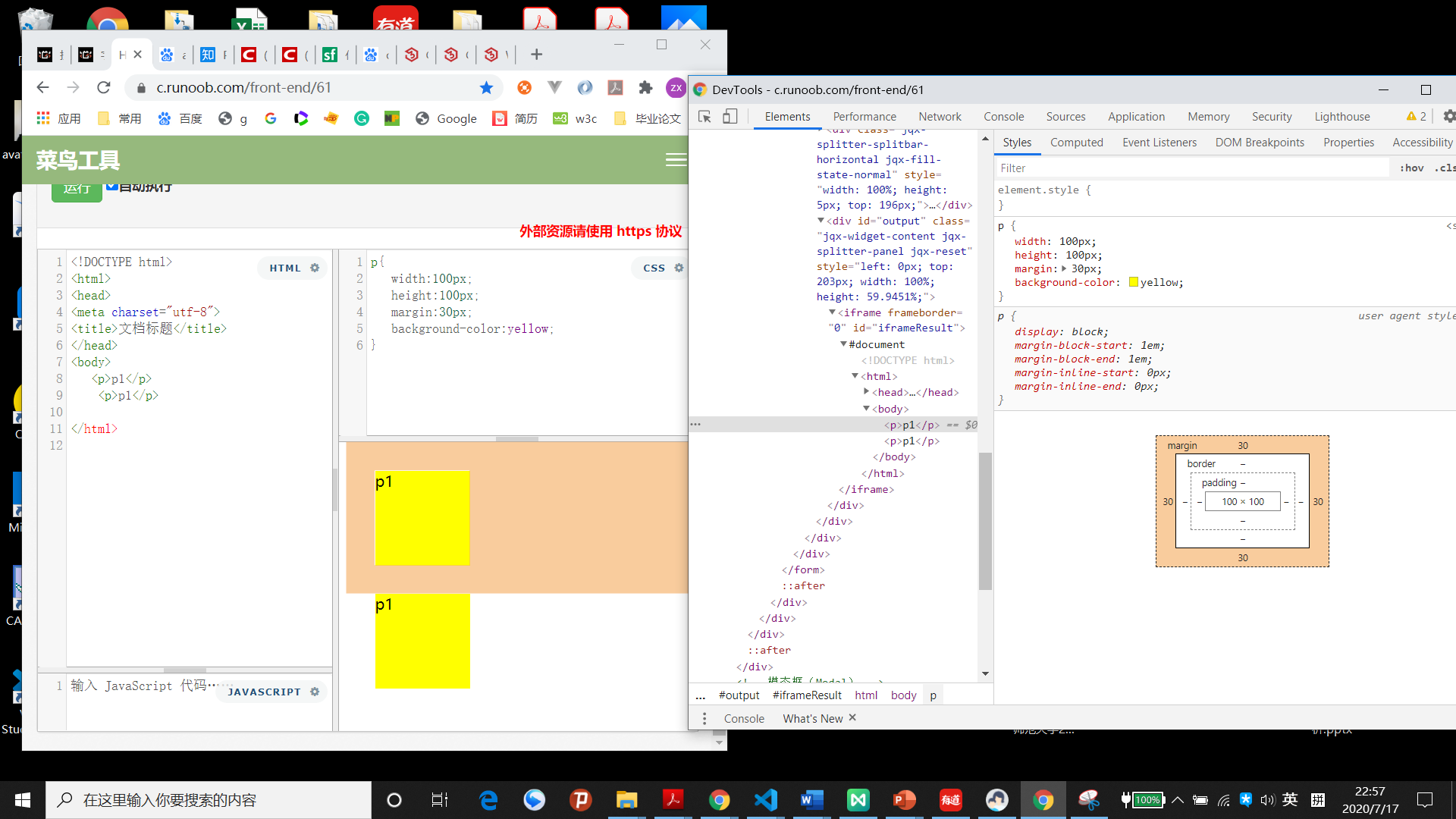
同一个bfc里的盒子会相互影响,可能发送margin-collapse
-
没有bfc时,margin发生坍塌

-
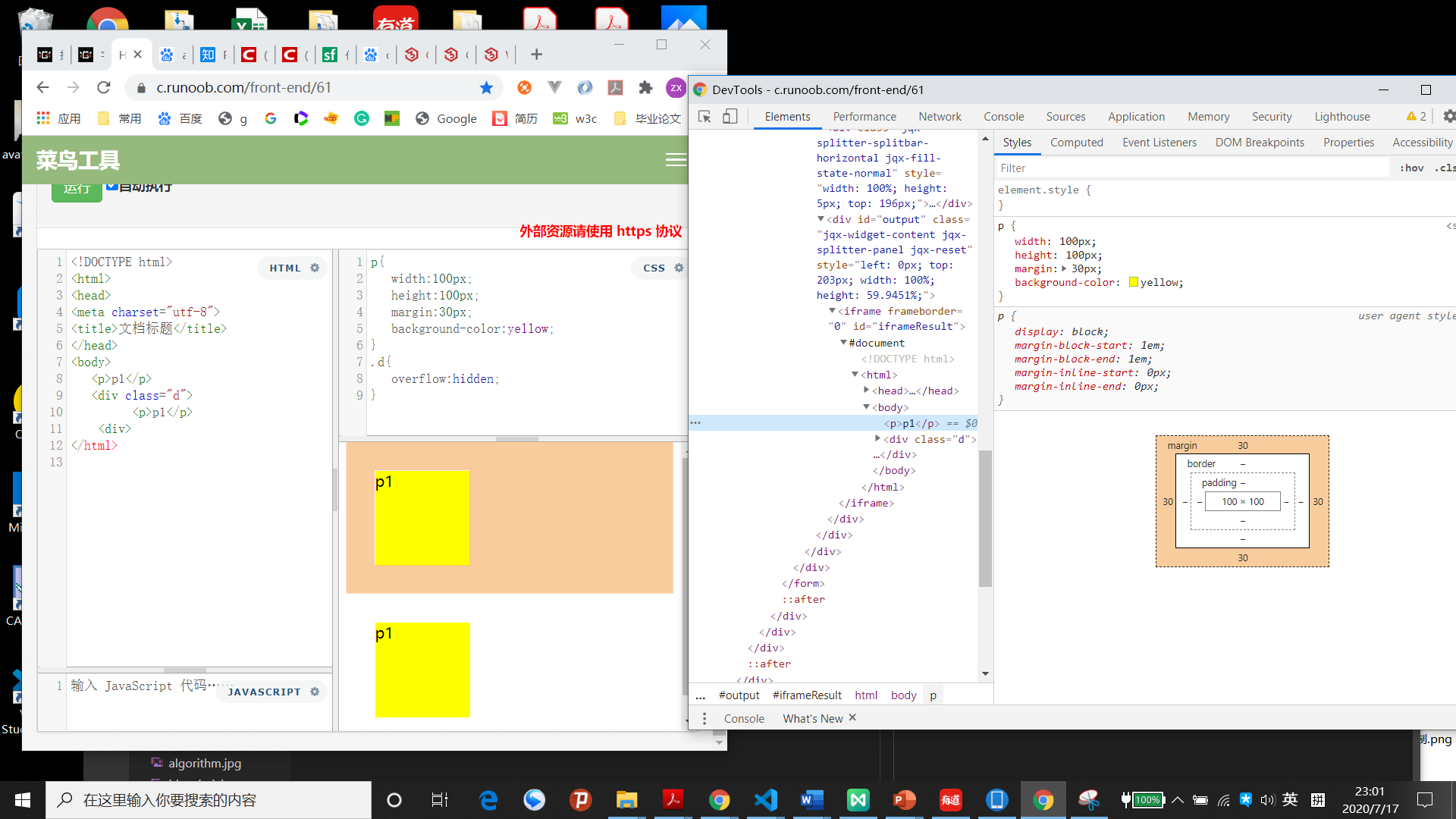
在第二个元素外面添加bfc,避免margin collapse

-
-
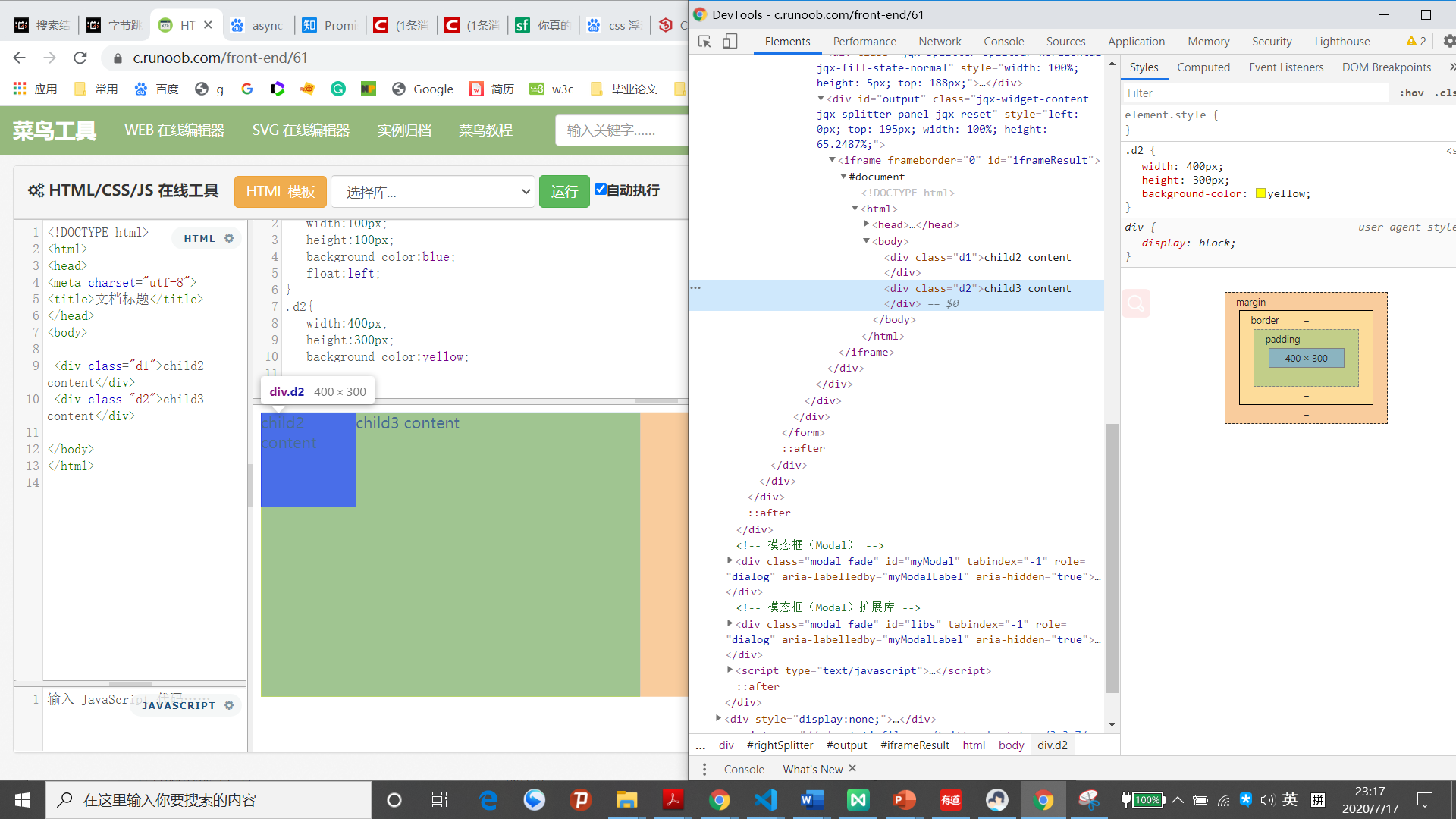
float元素不会与BFC重叠
-
没有BFC时,添加float元素

-
添加BFC,效果

-
在实际应用时:
其实就是通过修改css属性,创建一个BFC,产生一个独立的盒子,以解决如float溢出的的情况等。
创建BFC的方法
mdn上有,这里就不照抄了
举例几个经典的:
- float 有值且不为none时
- overflow的值不是visible时
- 其他的详见mdn https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context