js基本操作
一些方法
var cav=document.getElementById('canvas')
var cont=cav.getContext("2d")
toDataURL()
canvas转为图片base64的url
矩形是唯一可以在canvas中直接绘制的图形
cont.fillRect(x,w,width,height)//左上角位置坐标,矩形宽高
cont.strokeRect(x,w,width,height)//同上
弧形绘制
//开始路径(必要)
cont.beginPath()
cont.arc(100,100,99,0,2*Math.PI,false)//圆心,半径,(弧线绘制)起始倾角,结束倾角,false表示弧线旋转顺时针(true表示逆时针)
移动光标
cont.moveTo(x,y)
描边路径
cont.stroke()
html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<div>
<canvas id="drawing" width="200" height="200"></canvas>
</div>
</body>
</html>
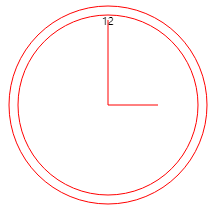
js部分
var cav=document.getElementById("drawing")
if(cav.getContext){
var cont=cav.getContext("2d")
cont.strokeStyle="red"
cont.fillStyle="black"
//开始路径(必要)
cont.beginPath()
cont.arc(100,100,99,0,2*Math.PI,false)
//光标移动到位置
cont.moveTo(190,100)
cont.arc(100,100,90,0,2*Math.PI,false)
//重置圆心,此时所有操作都是以(100,100)为圆心(0,0)
cont.translate(100,100)
cont.rotate(1)
cont.moveTo(0,0)
cont.lineTo(0,80)
cont.moveTo(0,0)
cont.lineTo(80,0)
//添加文字
cont.fillText("12",80,20)
//toDataURL()是将canvas对象转为base64编码,可用作img的src内容
//console.log(cav.toDataURL())
//描边路径
cont.stroke()
}